本主题将提供一个用于创建一个C1FlexGrid控件的XAML的简要概述。
在开始开发之前,须在根元素标签上添加一个c1的命名空间声明。这一点在WPF以及Silverlight下是相同的。但有所不同的是放置代码的位置。在WPF版本中,目标位置是在Window类中,而在Silverlight中,则是位于UserControl类。
| XAML |
拷贝代码
|
|---|---|
xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" |
|
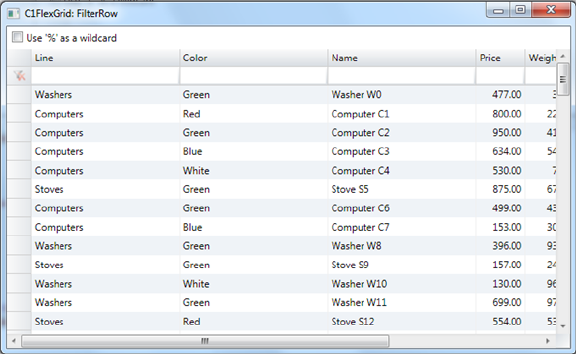
这是从FilterRow示例中抽取的C1FlexGrid的示例:

以下是该示例可以在WPF下使用的XAML:
| WPF XAML |
拷贝代码
|
|---|---|
<Window x:Class="FilterRow.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" Title="C1FlexGrid: FilterRow" Height="350" Width="700" WindowStartupLocation="CenterScreen" > <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <CheckBox Content="Use '%' as a wildcard" Margin="6" Click="CheckBox_Click" /> <c1:C1FlexGrid Name="_flex" KeyActionTab="MoveAcross" Grid.Row="1"/> </Grid> </Window> |
|
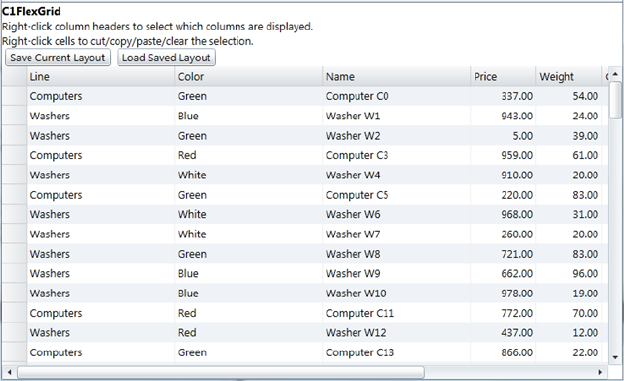
这是从ColumnPicker 示例中抽取的C1FlexGrid的示例:

以下是该示例可以在Silverlight下使用的XAML
| Silverlight XAML |
拷贝代码
|
|---|---|
<UserControl x:Class="ColumnPicker.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" FontFamily="Segoe UI" FontSize="13" d:DesignHeight="300" d:DesignWidth="600"> <Grid x:Name="LayoutRoot" Background="White"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <StackPanel Orientation="Vertical"> <TextBlock Text="C1FlexGrid" FontSize="14" FontWeight="Bold"/> <TextBlock Text="Right-click column headers to select which columns are displayed." /> <TextBlock Text="Right-click cells to cut/copy/paste/clear the selection." /> <StackPanel Orientation="Horizontal"> <Button Content="Save Current Layout" Click="SaveLayout_Click" Margin="4 0" Padding="6 2"/> <Button Content="Load Saved Layout" Click="LoadLayout_Click" Margin="4 0" Padding="6 2"/> </StackPanel> </StackPanel> <c1:C1FlexGrid Name="_flex" Grid.Row="1" /> </Grid> </UserControl> |
|
查看其它